Onko sivustonne valmis Googlen uuteen Core Web Vitals -algoritmimuutokseen?
Tuntuuko välillä siltä, että Google osaa lukea mieltäsi? Ei ihme, sillä Google tekee vuodessa tuhansia pieniä muutoksia hakualgoritmiinsa, jotta tulokset vastaisivat paremmin siihen, mitä haun tekijä etsii. Suurin osa muutoksista on niin pieniä, että Google ei niistä uutisoi, mutta aika ajoin Google kuitenkin ilmoittaa tekemistään uudistuksista, jotta verkkopalvelun omistaja voi tehdä sivustolleen tarvittavia muutoksia.
Noin vuosi sitten Google teki kuitenkin jotain poikkeuksellista, kun se ilmoitti tulevasta Page experience -päivityksestä vuoden etukäteen. Pitkän varoitusajan lisäksi poikkeuksellista on ollut, että Google on toimittanut päivityksestä poikkeuksellisen paljon tietoa ja työkaluja verkkopalvelujen kehittäjille ja omistajille. Sivuston käyttäjäkokemusta painottavan Core Web Vitals -algoritmimuutoksen on tarkoitus tulla voimaan vähitellen kesäkuun puolesta välistä lähtien.
Käyttäjäkokemus on ollut osa Google-haun algoritmia jo pitkään, sillä Google haluaa tarjota käyttäjilleen parhaan vastauksen ja sulavan käyttökokemuksen hakukoneesta verkkosivustolle. Esimerkiksi sivuston mobiiliystävällisyys sekä SSL-suojaus vaikuttavat tälläkin hetkellä todennäköisyyteen nousta korkeimmille hakusijoille. Mikä siis muuttuu?
Algoritmimuutoksen jälkeen Google alkaa arvottamaan käyttökokemusta verkon vitals-perustietojen (Core Web Vitals) perusteella. Verkkopalvelun suorityskykyä mittaavia Core Web Vitals -kriteereitä on tällä hetkellä kolme: LCP (largest contentful paint, sivun suurimman elementin latausaika), FID (first input delay, ensimmäisen toiminnon viive) ja CLS (cumulative layout shift, kumulatiivinen asettelumuutos). Käytännössä nämä mittaavat latausta, vuorovaikutusta ja visuaalista vakautta. Niiden on tarkoitus kertoa kuinka hyvin sivusto vastaa käyttäjän tarpeita ja odotuksia verkkosivustosta.
Googlen mukaan hyvän käyttökokemuksen tarjotakseen kaikkien verkkopalveluiden kehittäjien tulisikin pyrkiä optimoimaan nämä kolme perustietoa. Ja kuten Googlen päivityksessä yleensäkin, kaiken keskiössä on tietenkin käyttäjä – optimoimalla nämä kolme kriteeriä käyttäjä saa verkkopalvelusta nopeammin etsimänsä. Google on kuitenkin varottanut, että tulevaisuudessa nämä kriteerit voivat muuttua ja niiden tilalle tulla toisia.
Käydään seuraavaksi kriteerit yksi kerrallaan läpi.
Core Web Vitals -kriteerit
- Largest Contentful Paint, LCP: LCP, eli suomeksi sivun suurimman elementin latausaika, mittaa kuinka kauan sivun suurimman elementin lataamiseen menee. Suurin elementti voi olla esimerkiksi kuva, videon esikatselukuva, taustakuva, kuvakaruselli tai vaikka otsikko-elementti. Ideaalitilanteessa sivun suurimman elementin tulisi ladata alle 2,5 sekunnissa. LCP lasketaan kuitenkin vain ensimmäisestä näkymästä, eli sivun yläosa kannattaa pitää kevyenä. Lisäksi LCP voi myös muuttua sivun latausprosessin aikana ja vain viimeisin lataus on se, joka otetaan huomioon. Google tarkastelee ensisijaisesti sivuston mobiiliversioita, joten myös optimoinnissa ja testauksessa kannattaa keskittyä mobiilinäkymään.
LCP:tä optimoidessa onkin tärkeää katsoa, mikä on ensimmäisessä näkymässä suurin elementti ja optimoida se. Kuvat ladataan mediapankkeihin usein paljon isompina kuin mitä sijoittelu verkkopalvelussa vaatisi. Hyvä paikka aloittaa optimointi onkin optimoimalla kuvat. Kuvien latauksessa voidaan joissain tilanteissa käyttää myös lazy loadingia, jolloin kuvat ladataan vasta kun niitä tarvitaan. Lisäksi sivun suurimmat elementit voidaan palauttaa välimuistista.
- First Input Delay, FID: FID mittaa sananmukaisesti ensimmäisen toiminnon viivettä. Käytännössä siis katsotaan, kuinka kauan selaimella kestää vastata käyttäjän ensimmäiseen vuorovaikutukseen sivun latauksen aikana. Ideaalitilanteessa viive kestää alle 100 millisekuntia. Vuorovaikutus voi olla esimerkiksi napin tai linkin painallus, alasvetovalikon avaus tai tekstikentän tai valintaruudun klikkaus.
FIDin optimointi vaatii käyttämättömien skriptien poistamista, kuvien optimointia sekä skriptien latausjärjestyksen määräystä.
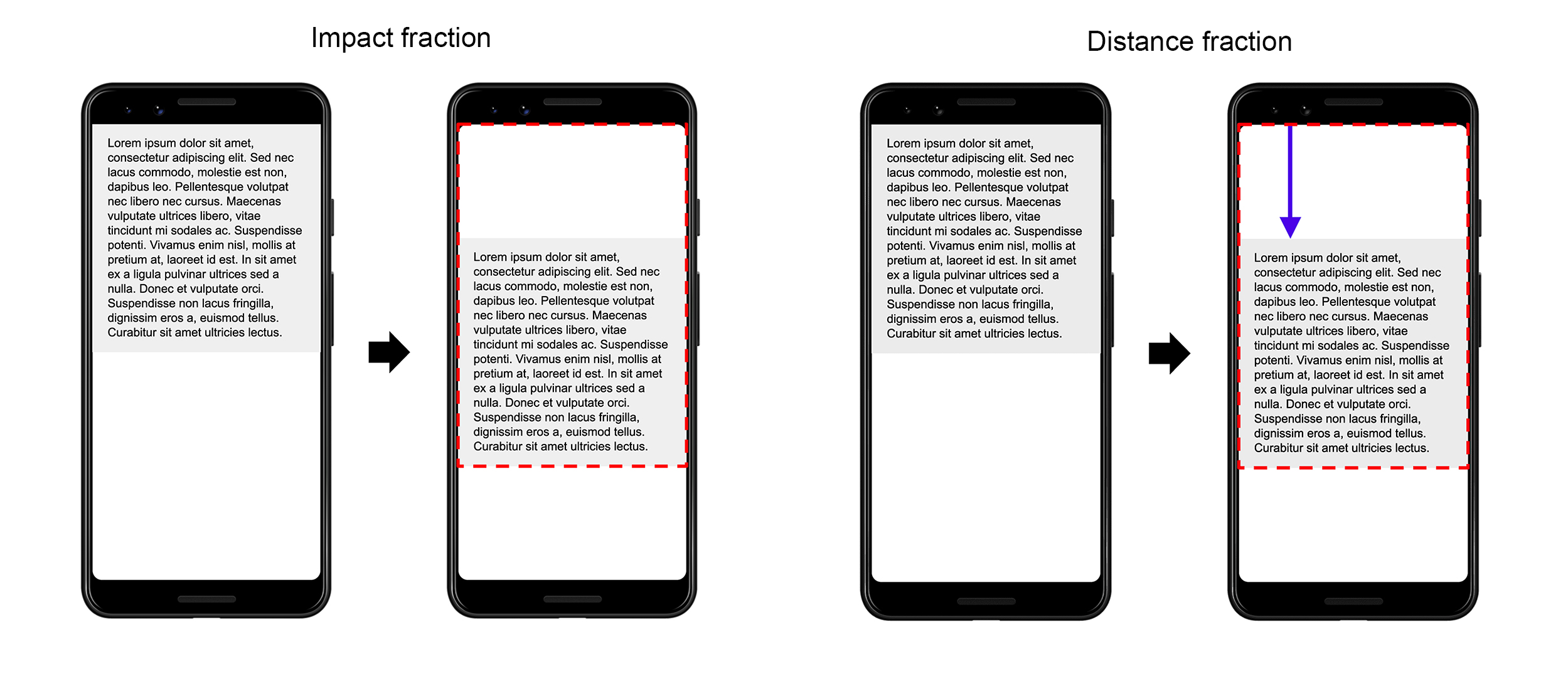
- Cumulative Layout Shift, CLS: Kumulatiivinen asettelumuutos, CLS, tarkoittaa käytännössä sitä, että sivun visuaaliset elementit liikkuvat näkymän sisällä odottamattomasti latauksen aikana. CLS:n kohdalla pitäisikin pyrkiä alle 0.1:n muutokseen. Muutos lasketaan kertomalla impact fraction, eli kuinka suuren alueen sisällä elementti liikkuu näkymässä, ja distance fraction, eli kuinka kauas elementti liikkuu näkymän sisällä. CLS:ää aiheuttavat usein esimerkiksi kuvat ja videot, mainokset, fontit, sekä iframet, lomakkeet ja muut upotetut sisällöt.
Jotta turhaa elementtien liikkumista ei tapahtuisi verkkosivuilla, voidaan esimerkiksi fontit ladata etukäteen, mainoksille laittaa placeholder-kuva ja kuville määrittää tietyt dimensiot koodissa.

Kuvat täältä.
Oman sivuston Core Web Vitalsien analysointi
Vaikka päivitys tulee voimaan vähitellen kesäkuun ja elokuun välillä, ei vielä ole liian myöhäistä tehdä tarvittavia muutoksia verkkosivustolle. Vähitellen opimme Core Web Vitalsista ja niiden vaikutuksesta enemmän. Päivitys alkaa vaikuttamaan hakutuloksiin kokonaan elokuun lopun jälkeen, eli syksymmällä vasta alamme nähdä miten tämä vaikuttaa hakutuloksiin. Nyt on siis oiva aika tarkistaa tilanne oman sivuston kohdalta, jos haluaa pysyä kilpailijoiden vauhdissa mukana, tai jopa saada kilpailuvaltin.
Google on lisännyt Google Search Consoleen uuden Core Web Vitals -raportin. Raportti perustuu oikeiden sivustokävijöiden kokemuksiin ja sieltä näkee tämän hetkisen tilanteen sivustolla. Kannattaa siis käydä tutustumassa oman sivuston tämän hetkiseen tilanteeseen Core Web Vitalsien osalta.
Search Consolen raportista näkee mittarikohtaisesti millä sivuilla on ongelmia Core Web Vitalsien kanssa. Huomionarvoista on kuitenkin, että jos tietyltä sivulta ei ole kerääntynyt tarpeeksi dataa, ei sivua näy raportissa.
Search Console antaa jokaisesta ongelmasta yhden esimerkkisivun, jonka lisäksi se listaa sivustolta maksimissaan 20 sivua, joilla on vastaavanlainen ongelma. Ihan kaikkia sivuja, joita kyseinen ongelma koskee, ei suoraan Search Consolesta siis välttämättä näe, jos sivusto on hyvin laaja. Raportti ei myöskään suoraan kerro, mikä elementti aiheuttaa ongelmaa. Raporttia analysoidessa kannattaa keskittyä etenkin mobiiliversioon, sillä Google käyttää mobiiliversiota hakutulossijoitusten määrittelyyn.
Core Web Vitalseja voi myös analysoida Lighthousessa. Search Consolen (ja PageSpeed Insightin) datasta poiketen Lighthousen raportti perustuu laboratoriodataan, ei siis oikeaan käyttäjädataan. FIDiä ei kuitenkaan pysty mitata laboratoriodatasta, vaan se täytyy aina mitata oikeasta käyttäjädatasta.
Miksi Core Web Vitalseilla on merkitystä?
Vaikka tarkoituksenne ei olisikaan näkyä hakukoneissa relevanteilla termeillä kärkisijoilla (miksi ei?), vaikuttavat Core Web Vitalsit olennaisesti käyttäjäkokemukseen. Tutkitusti välitön poistumisprosentti nousee 32 %, kun latausaika muuttuu yhdestä sekunnista kolmeen. Kun latausaika taas kasvaa kolmesta kuuteen sekuntiin, nousee välitön poistumisprosentti jo 106 %. Tämä tarkoittaa, että mitä pidempään sivu lataa, sitä suurempi osa kävijöistä päättää poistua sivustolta. Vaikka Google-näkyvyys ei teidän organisaatiolle olisikaan tärkeää, johtaa hyvä käyttäjäkokemus verkkopalvelussa yleensä useampiin liideihin, suurempaan myyntiin ja parempaan brändimielikuvaan.
Kesäkuun puolivälistä lähtien Core Web Vitals on ainakin osatekijä siihen, miten hyvin Googlen hakutuloksissa sijoittuu. Vielä emme tiedä, kuinka paljon tämä vaikuttaa hakukonetuloksiin ja miten Core Web Vitalsit muuntuvat tulevaisuudessa. Yksi asia on kuitenkin varmaa: hakukoneoptimoinnissa tärkeintä on se, että sivu vastaa siihen, mitä haetaan. Relevanssin tärkeys ei siis ole poistumassa mihinkään, sillä se on käyttäjän näkökulmasta kaikkein tärkeintä.
Jos Core Web Vitals -raportti kuitenkin näyttää sivustonne osalta huolestuttavalta, otathan yhteyttä niin katsotaan ettei hakukonenäkyvyytenne kärsi algoritmimuutoksen seurauksena.
Lisätietoa Core Web Vitals -kriteereistä saat katsomalla CTO:mme Jaakon videon alta.












