Is your site ready for Google’s new Core Web Vitals algorithm update?
Do you sometimes feel like Google can read your mind? No wonder, because Google makes thousands of small changes to its search algorithm every year to make the results more relevant to what users are looking for. Most of the changes are small and basically unnoticeable, but from time to time, Google announces the updates so website administrators can make necessary changes to their sites.
About a year ago, Google did something extraordinary when it announced the upcoming page experience update a whole year in advance. In addition to the long notice period, Google has exceptionally provided website developers and administrators with a large amount of information and tools about the update. The Core Web Vitals algorithm update, which emphasizes user experience, is scheduled to take effect gradually from mid-June onwards.
User experience has been a part of Google’s search algorithm for a long time, as Google wants to provide its users with the best content and a smooth user experience all the way from the search engine to the website. For example, a site’s mobile-friendliness and SSL security still affect the likelihood of getting to the top search positions. So, what is changing?
After the algorithm update, Google will begin to evaluate user experience based on core web vitals. There are currently three core web vitals for measuring website performance: LCP (largest contentful paint), FID (first input delay), and CLS (cumulative layout shift). In practice, these measure load speed, interactions, and visual stability. They are meant to indicate how well a site meets the needs and expectations of users.
According to Google, in order to provide a good user experience, all web developers should strive to optimize these three basic points. At the heart of the update is, of course, the user – by optimizing these three things, the user finds what they are looking for faster. However, Google has mentioned that in the future, these criteria could change and be replaced by others.
Next, let’s go through the core web vitals one at a time.
What are the three Core Web Vitals?
- Largest Contentful Paint, LCP, measures how long it takes to load the largest element on a page. The largest element can be, for example, an image, a video preview, a background, a carousel, or even a title element. Ideally, the largest element on the page should load in less than 2.5 seconds. However, LCP is calculated from the first viewport on the page, so the top of the page should be kept light. In addition, LCP can change during the page loading process, and only the most recent load is the one taken into account. Google primarily looks at the mobile version of a site, so it’s a good idea to focus on the mobile version when optimizing and iterating a page.
When optimizing LCP, it is important to look at what the biggest element in the first viewport is and to optimize it. Images are often uploaded to sites in much larger sizes than what the placement would require. Thus, a good place to start is to optimize images on your site. In some situations, lazy loading can be used to download images, which means that images are only loaded when they are needed. The largest elements of a page can also be restored from the cache.
- First Input Delay or FID literally measures the delay of the first function. In practice, it considers how long it takes for the browser to respond to the user’s first interaction while the page is loading. Ideally, the delay is less than 100 milliseconds. The interaction can be, for example, clicking on a button or link, opening a drop-down menu, or clicking a text box or checkbox.
Optimizing FID requires removing unused scripts, optimizing images, and defining the order in which scripts are downloaded.
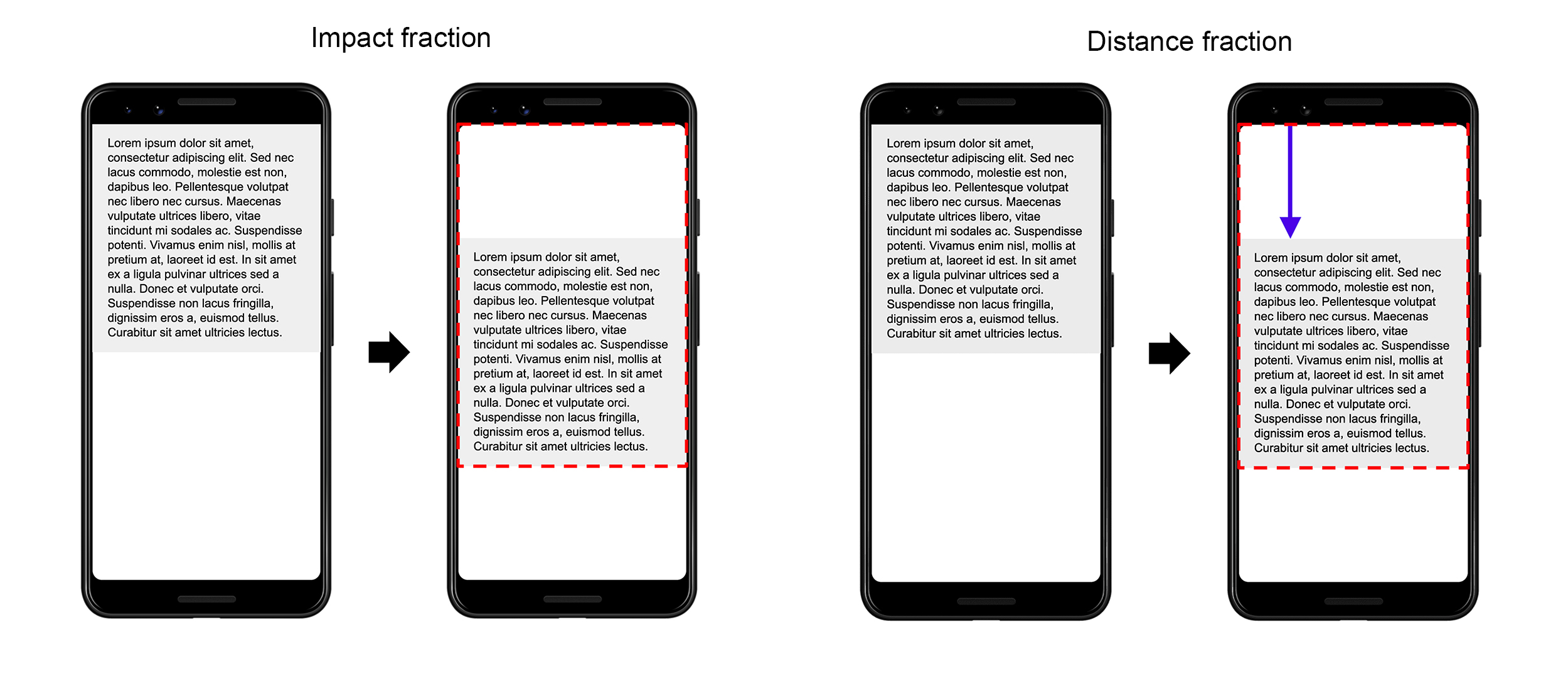
- Cumulative Layout Shift or CLS happens when the visual elements of a page move unexpectedly inside the viewport during loading. The optimal shift should be less than 0.1. The shift is calculated by multiplying the impact fraction, i.e. the size of the area in which the element moves inside of the viewport, and the distance fraction, i.e. how far the element moves within the viewport. CLS is often caused by images and videos, advertisements and fonts, as well as iframes, forms, and other embedded content.
To avoid unnecessary movement of elements on a website, fonts can be preloaded, a placeholder image can be placed for ads, and certain dimensions can be assigned to images in the code.

Pictures from here.
Analyzing your site’s Core Web Vitals
Although the update will already take effect between June and August, it is not too late to make the necessary changes to your website. We are gradually learning more and more about Core Web Vitals and their impact. The update will begin to affect search results fully after the end of August, which means that we will only begin to see the effects of it on search results then. So now is a great time to check your own site’s situation in order to keep up with your competitors or even gain a competitive edge.
Google has added a new Core Web Vitals report to the Google Search Console. The report is based on the experiences of real site visitors and shows the current state of the site. It’s recommendable to get familiar with the report.
The Search Console report shows which pages have issues regarding Core Web Vitals. However, it is good to note that if enough data has not been collected from a particular page, the page will not appear in the report.
Google Search Console provides one example page for each problem, and lists a maximum of 20 pages of the site that have a similar problem. Therefore, if your site is very large, all pages affected by this issue may not be directly visible on Search Console. The report also does not directly tell which element is causing the problem. When you are analyzing the report, you should focus on the mobile version, since Google uses the mobile version to determine search rankings.
Core Web Vitals can also be analyzed in Lighthouse. Unlike the data on Search Console (and PageSpeed Insights), the Lighthouse report is based on lab data, not real user data. However, note that FID cannot be measured from lab data, it must always be measured from real user data.
Why do Core Web Vitals matter?
Even if you’re not trying to appear in the top search positions with relevant terms (why not?), Core Web Vitals have a significant impact on user experience. According to research, bounce rate increases by 32% when the page load time goes from one to three seconds. When the load time increases from three to six seconds, the bounce rate rises 106%. In other words, the longer a page loads, the more visitors will decide to leave the site. Even if search engine visibility isn’t important to your organization, a good user experience on your online service will probably lead to more leads, more sales, and a better brand image.
Since mid-June, Core Web Vitals have been at least one factor in how well sites rank in Google’s search results. We still don’t know how much Core Web Vitals will affect search engine results and how they will change in the future. But one thing is certain: the most important thing in search engine optimization is that the content matches search intent. This means that the importance of relevance is not going anywhere, as it is what matters the most from a user’s point of view.
If the Core Web Vitals report looks problematic for your website, you can contact us to make sure your search engine visibility is not affected as a result of the algorithm change.











